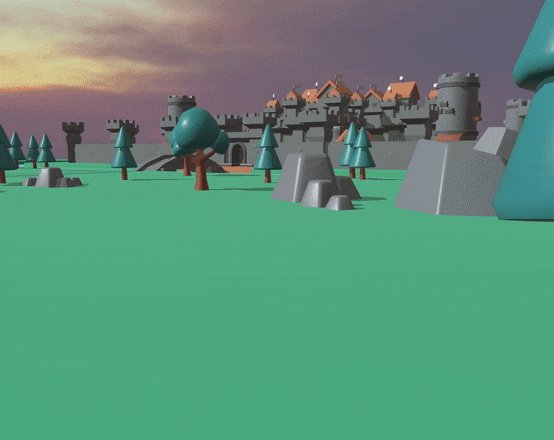
Use Godot's GridMap in libGDX - Demo







Godot 3D GridMap in libGDX
I have created a solution that takes a 3D GridMap from Godot and uses it in my custom libGDX game engine.

Why is this important?
libGDX unfortunately does not come with a 3D Editor, more importantly, it does not have any 3D grid editors like libGDX has for 2D tile sets.
KayKit, Kenny and other amazing 3D asset creators have a plethora of 3D tile asset packs that can be used in your 3D games, for free.
Since Godot has a simple GridMap node that allows you to quickly design and create a 3D world using 3D grid tiles, I made a solution that allows you to design your world in Godot and use it in libGDX.
Controls
| WASD + QE | Move/Rotate Player |
| SPACE | Sprint Forward |
| F | Full Screen Toggle |
| Right Mouse Button + DRAG | Camera Control |
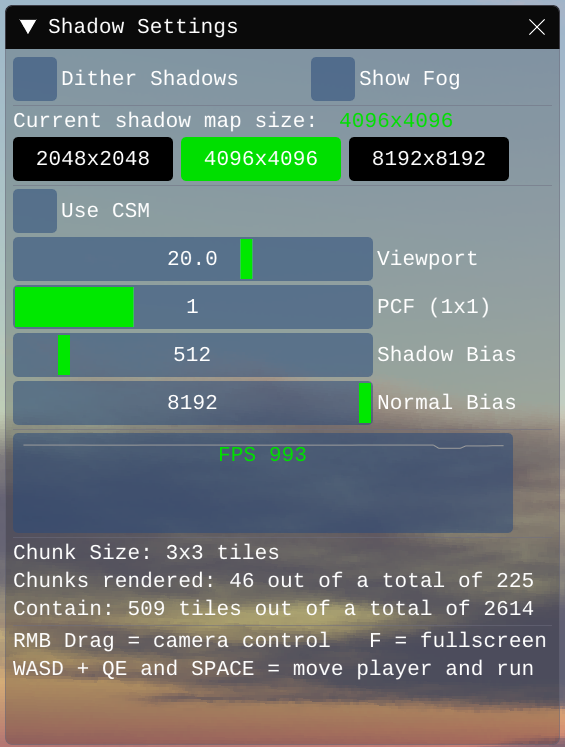
Shadow Settings

Dither Shadows: Adds noise to the shadow edges to make them look smoother.
Show Fog: Adds simple fog. This can be used to reduce the shadow map viewport so you can get better resolution on single shadow map.
Current Shadow Map Size: You have 3 resolutions available. The bigger, the more impact to the FPS.
Use CSM: Use Cascading Shadow Maps. This will enable more options. Best not to change the defaults
Viewport: The size of the single shadow map viewport. Only available when CSM is disabled, that is, when using a single shadow map.
PCF: Percentage Closer Filtering levels. Helps with the shadow edges, at a small FPS cost.
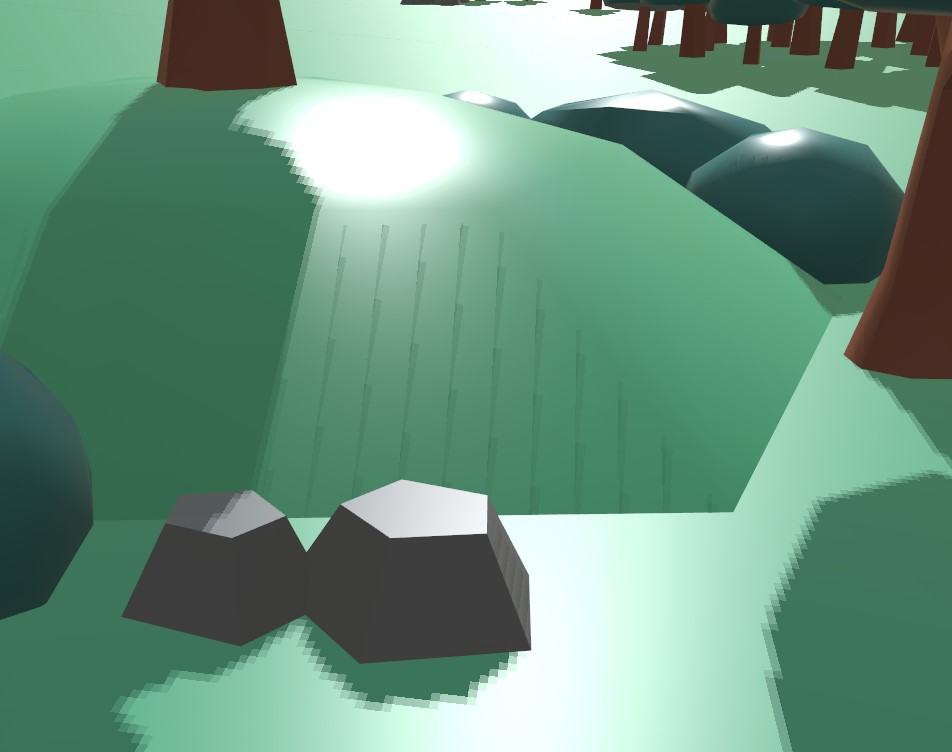
Shadow/Normal Bias: Use these two values to get rid of shadow acne problems, as shown below. Careful not to use too much Shadow Bias as you will get the Peter Panning effect.

FPS graph: Since this is a web demo the highest FPS you can achieve is your v-sync rate of your monitor. Desktop performance test are producing some very great results.
Workflow
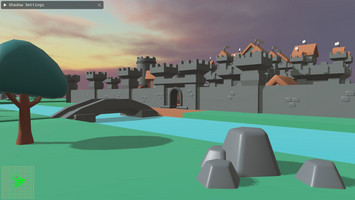
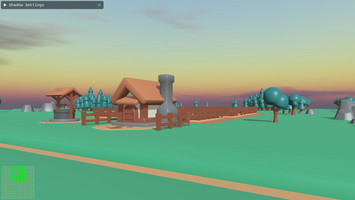
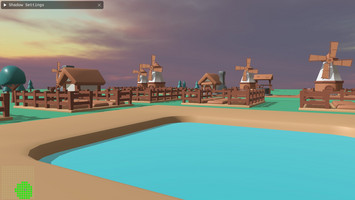
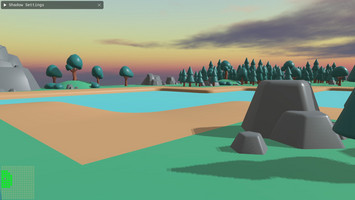
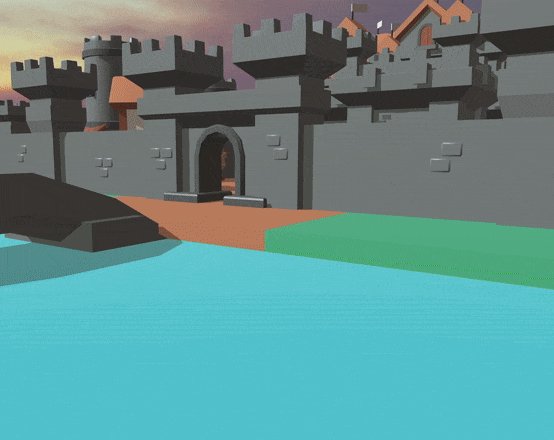
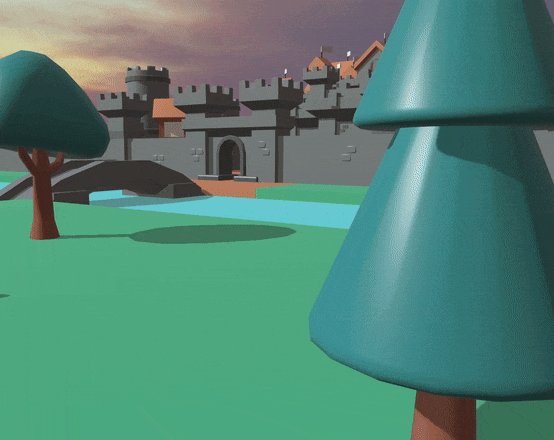
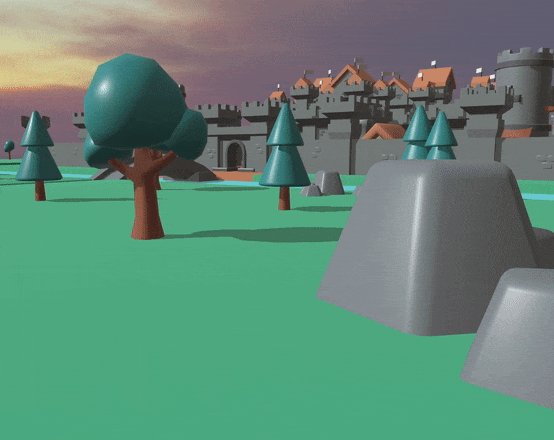
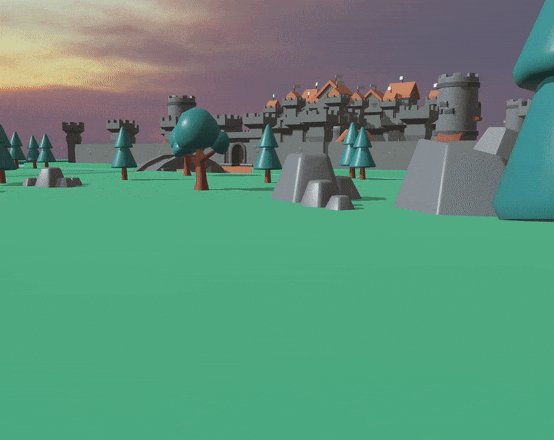
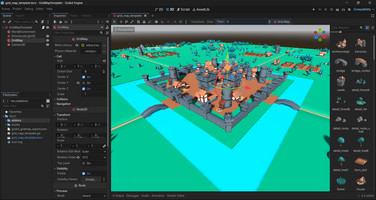
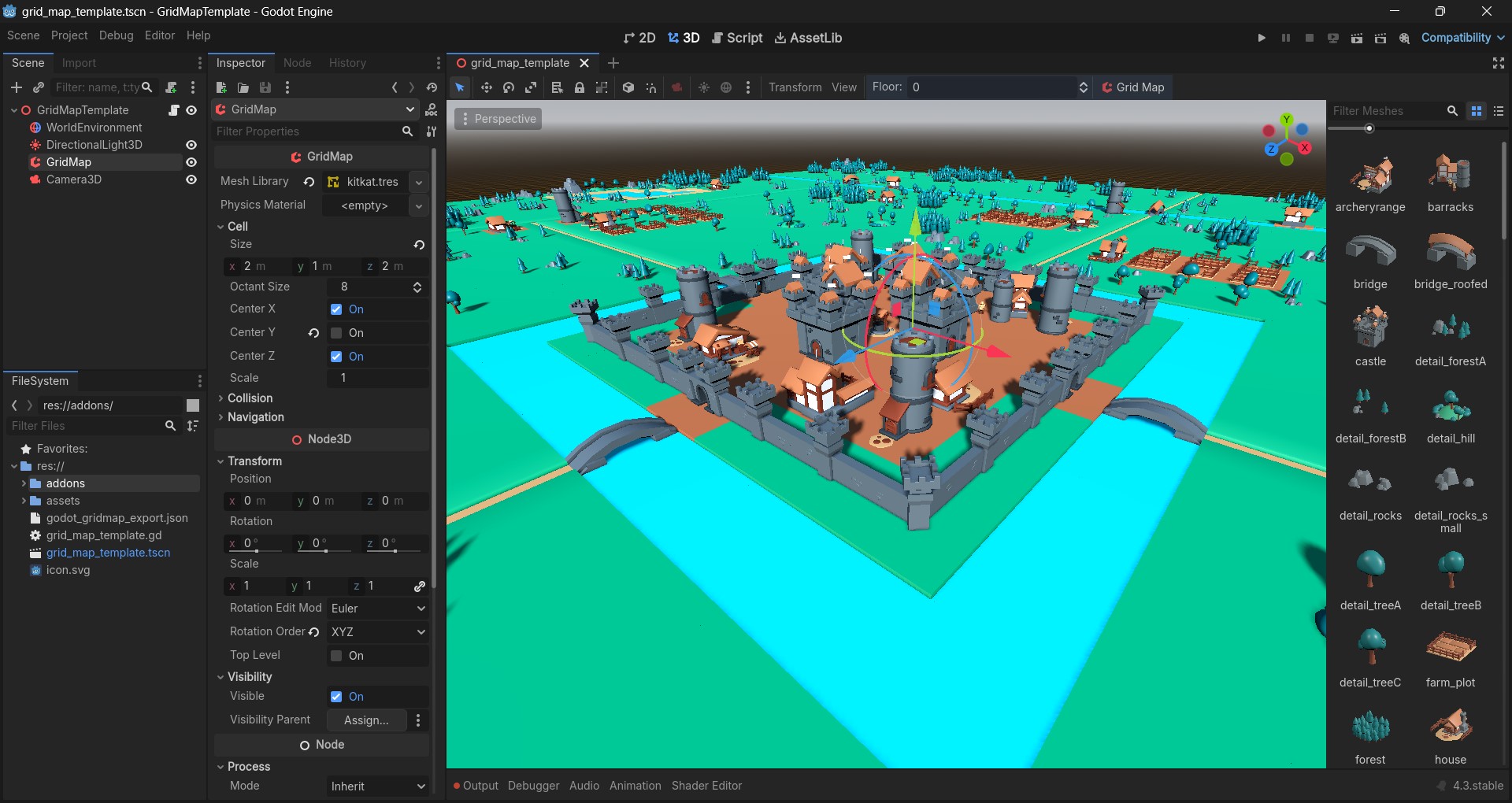
1. Use Godot 4.X to design a 3D level with a GridMap node like I did below:

2. Export the GridMap using my export tool in Godot to generate a JSON file.
3. Import JSON file and assets into libGDX using my custom importing library.
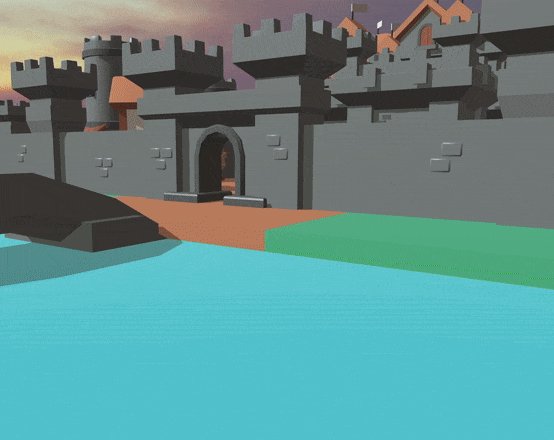
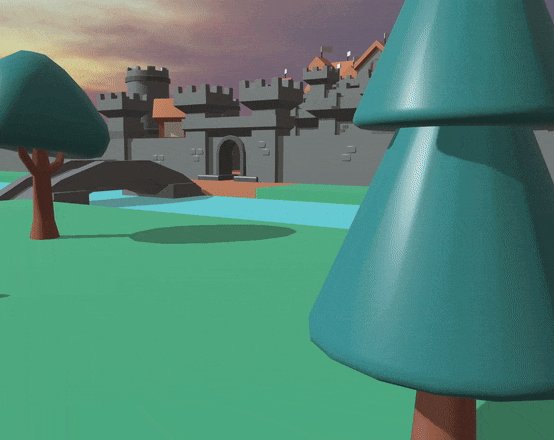
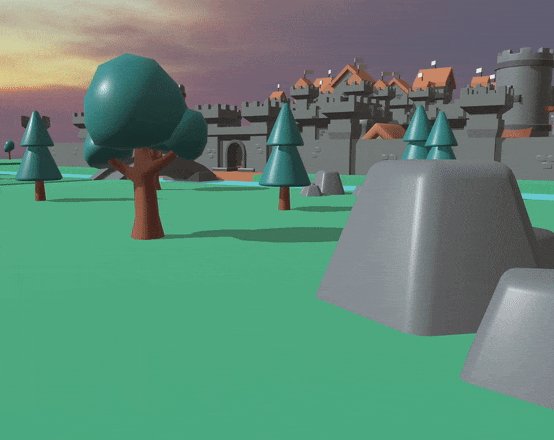
4. Build your game engine with these imported assets.
5. Profit.
Custom Game Engine features
Although still not complete and still needs a lot of work like a LoD solution, physics, navigation, player and enemy animated models, it is a good base to start with:
- Gridmap chunk manager handles which chunks are displayed based on camera's view for faster rendering.
- Flexible and configurable chunk size.
- Heavily modified gdx-gltf library is used. Enhancements:
- more advanced PCF options.
- ability for shadow edges to be dithered with noise.
- Normal Bias support added to shadow shaders. This helps tremendously on removing shadow acne when shadow bias is not enough.
- Support for Cascade Shadow Maps (CSM) for the web.
- Fog toggling.
- Ability to modify all these parameters via the GUI.
- Ability to modify shadow map size via the GUI.
- Allows developer to see impact to FPS in real time, resulting in better decisions on the selecting the default shadow settings.
- ImGUI support on the web.
- Desktop with a Ryzen 5 5500 and a RTX 3050 8GB produces 900+ fps at 1920x1080 with medium shadow map size.
- Tested on chromium browsers. Some results on old hardware using integrated graphics on lowest shadow map size:
- 2017 Linux HP laptop = 42-52fps
- 2015 iMac Mini = 23-25fps.
- This web demo with all assets in only 5.71MB zipped!

Issues
- Due to precision loss in values in the JSON export file, the grids edge artifacts might be seen on high resolution screens
- Shadows tend to shimmer in the distance when moving.
- Shadow Bias/Normal Bias settings are lost when modifying other settings.
- Shadows still need more work and might have some bugs.
- You might see missing tiles on the edges of the screen under certain camera angles. This is caused by the ChunkManager culling a chunk that is still in the camera view with that specific camera rotation.
Where is the code? GitHub Repository?
Giving to the fact that you have to use so many separate tools and repositories to get this solution working like:
- Godot 4.X.
- My custom Godot GridMap exporter project.
- My custom gdx-gltf repo for advanced shadows.
- My custom GridMap importer.
- My custom game engine.
It does not make sense for you to go down this path. If you are going to design beautiful 3D worlds in Godot 4 using GridMaps, just use Godot 4 for your game. There is no value add in using libGDX.
You can also use Java or Kotlin with Godot, so no need for libGDX for 3D games. See video below for an example.
Credits
KayKit - Medieval Builder Pack, License: CC0 1.0
libGDX GridMap - Demo
Using Godot 3D GridMaps in libGDX
| Status | Released |
| Author | Antz |
| Genre | Adventure, Platformer |
| Tags | 3D, Fantasy, Godot, libGDX, Project template |
| Languages | English |
Leave a comment
Log in with itch.io to leave a comment.